Web Styleguide
I. Web Content Management System (CMS)
Open Text Red Dot v16, a Web Content Management System (WCMS), has been put in place for subject matter experts at Lone Star College to manage web pages and content displayed on LoneStar.edu. To access the LSC web authoring tool, the user will first need training through the Web Services department and approval by Lone Star College’s Web Content Administrator. Once a user name and password are obtained, access can be gained at https://cms.LoneStar.edu/reddotlogin.
The addition/removal/editing of web pages and/or content by web authors as well as the addition/removal/editing of entire webpages should be done using our WCMS. Special microsites and landing pages can be produced outside of the CMS with preapproval through our System Office Marketing and Communications department.
This is done to ensure that the branding, linking and navigation structure remains consistent throughout LoneStar.edu. The WCMS can be accessed via modern browsers such as Chrome and Firefox.
Responsive Site
LoneStar.edu is a responsive website that provides optimal viewing of the same content across a wide range of devices – from desktop monitors to tablets to smart phones. As such, layouts will look different on various devices depending on the screen resolution of that device. In addition, images and tables should be added using relative sizing whenever possible.
A. Authoring & Publishing
Web Content Management System
Lone Star College uses a Web Content Management System (WCMS) to distribute authoring responsibilities to system-wide subject matter experts. All authors at LSC must undergo training on the WCMS before authoring live content on the LSC website and should contact either their campus web coordinator or the LSC Web Services Team to schedule or inquire about training.
Once training is complete, a list of attendees who satisfactory finished training is maintained and sent to the LSC Web Services Team; all attendees who wish to access content in the WCMS must contact the Web Services Team to request access. Once granted access to the WCMS, LSC web authors can author webpages based on role and department/division alignment.
Access to the LSC WCMS is at the discretion of the LSC Web Services Team and campus web coordinators and can be removed or restricted at any time.
Content Publication Process
All content authors must submit any changes to content or structure to workflow for review and release. Content will be reviewed for accuracy, appropriateness, resource efficiency, layout and general web standards (Alt tags for images, images are web-enabled, etc.) All content must conform to styleguide standards set forth by the Web Styleguide and the Logo and Branding Styleguide. Any plan to deviate from the styelguide must be requested through the LSC Web Services Team to make an exception.
If content is rejected in workflow, a response will be given to the submitting author with a description of the problem and a contact name as to who rejected the update if the author needs to contact for clarification. Content authors may be contacted via the WCMS for recommendations to their content that may not justify rejection, but will make suggestions and give the content author additional contacts to help clarify the situation. Content that has not been addressed in either of these scenarios will not be published before the situations are addressed.
Once content is released for publication, the update will be included in the next batch publishing job, which currently runs every night Monday through Saturday. If content must be published immediately in the case of emergencies or time-sensitive materials, please contact the LSC Web Services Team at SO-WebServices@LoneStar.edu.
Content publication rights may be suspended at any time.
Site Architecture
In an attempt to reduce duplicate information on LoneStar.edu, the process of creating new pages and adding links in site navigation is to be managed by the LSC Web Services Team and Campus Web Coordinators. This practice is to ensure content integrity and reduce the number of places where the same content needs to be updated.
If you need to add pages to your existing website, please contact either the LSC Web Services Team or your Campus Web Coordinators.
Content Ownership
Only use text, images, videos, or other multimedia content that either has been created by Lone Star College and its employees or has been purchased by Lone Star College for the explicit use on its website.
Authoring Rights
If a content author has not logged in to the WCMS within one year prior to the beginning of each long semester, that author’s privileges to create and edit content will be removed. In order to regain privileges, said author must retake the Open Text Red Dot WCMS training. Additional training materials and a how-to guide can be found at https://www.lonestar.edu/college-departments/web-services/WebResources
II. About
LoneStar.edu serves as a primary information source for current students, future students, faculty, staff, news outlets, and the community at large. For our site to fulfill this purpose, information must be organized, easy to find, and easy to read. It is the responsibility of the college to ensure that the site is effectively managed to provide accurate, pertinent, and accessible information to all users, including those with disabilities. This holds true for both the way content is found on a page and the way pages are found on the site as a whole.
The value of a styleguide is to have documentation for others to refer to and follow. This is important for large websites like LoneStar.edu that have numerous individuals and groups adding and editing content. Having a guide to enforce common usage will help ensure a consistent site design.
The guidelines in this document are intended to establish standards for all LSC web pages linked to or from any page found on LoneStar.edu, including subdomains. Knowing the principles and their boundaries will ensure that the site maintains a consistent look and feel across its thousands of pages while ensuring accountability for information presented by Lone Star College.
This guide is essential for content authors, web designers, information architects, and web developers to frame thought processes when adding or changing content on the website. As such, this styleguide should be referred to whenever new content is introduced.
Please note that myLoneStar, iStar, Employee Intranet, SharePoint, D2L and Portal services are a separate portal and all pages are managed through the Office of Technology Services (OTS).
III. LoneStar.edu
Page Types | Headers & Footers | Visual Style | Content
A. Page Types
The most important element on any LoneStar.edu webpage is the content itself. The usage of predetermined layout templates allows for content authors and subject matter experts to focus their time on providing the most relevant and up-to-date information to our students, faculty, and community members without needing to edit HTML code or consider new methods of content presentation. Page templates denote specific content areas and what types of content will be on individual pages.
Templates, and in turn, the majority of page layout decisions, are to be administered by the Web Services Team at the LSC-System Office. Supplemental elements that require JavaScript, additional navigation, or special formatting must be approved by the Web Services Team.
With hundreds of content authors and thousands of pages, it would be very easy for sections of our site to fall into silos (in essence, a “House of Brands”). Even though LSC covers many locations and programs, our marketing and informational materials still need to have a consistent look and feel no matter the source (in essence, a “Branded House”). This line of thinking applies just as much to the layout of the LSC website as it does to printed materials. Lone Star College should be thought of as one entity and as such, LoneStar.edu should have a consistant look and feel, no matter the campus, class, or program in question.
There is currently one template approved for use by all content authors. Additional webpage layouts are administered directly by the Web Services Team and require approval for usage. Templates may be added or removed by the Web Services Team as needed.
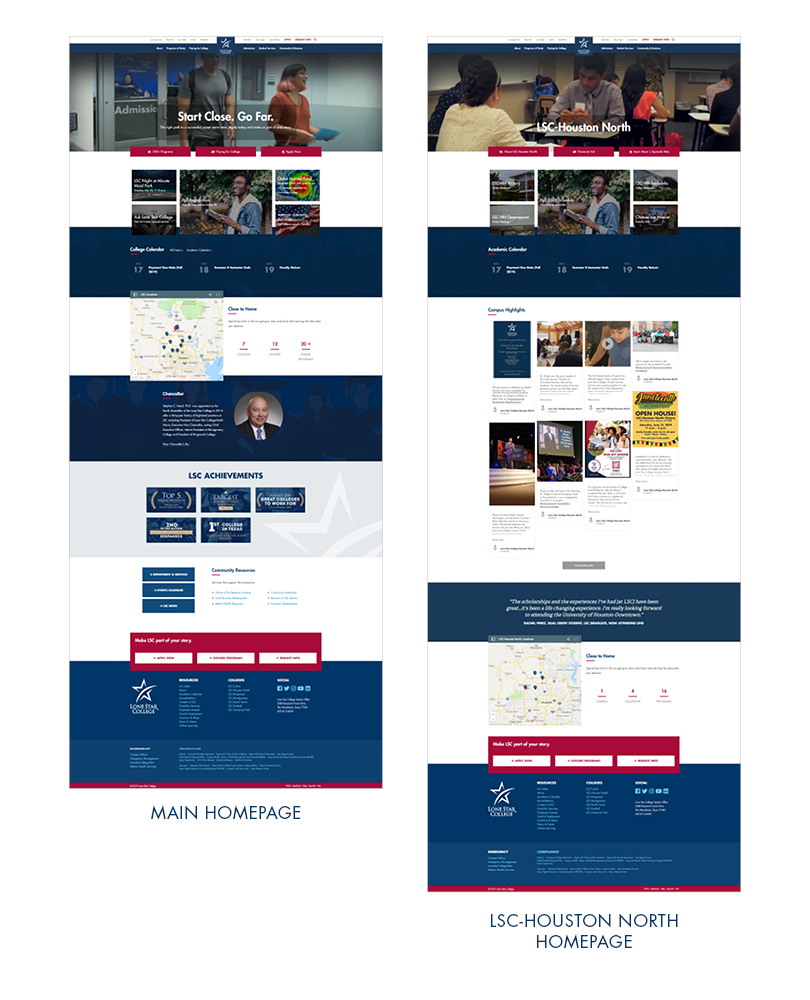
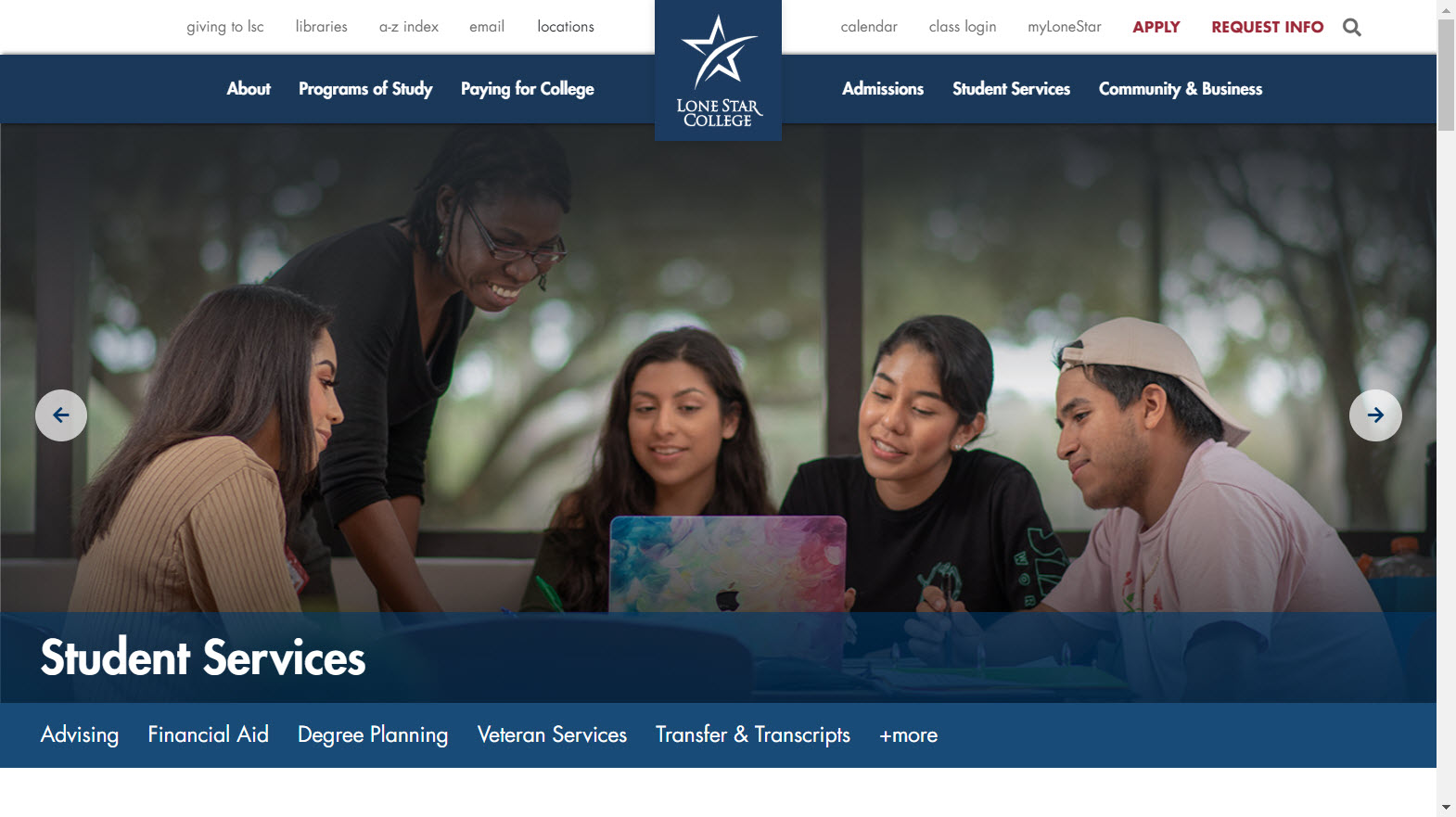
1. Homepage/Campus homepage

The homepage template contains multiple sections:
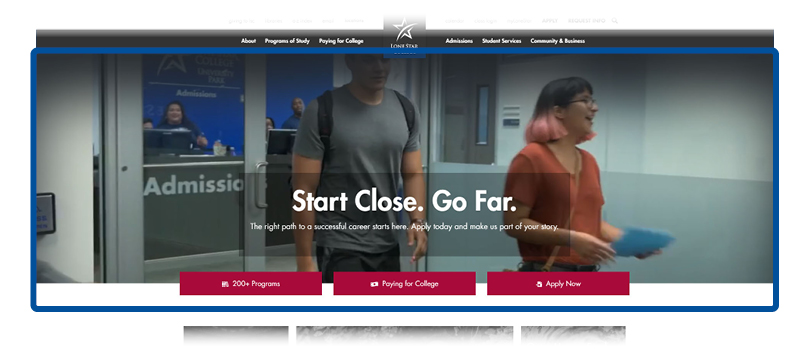
Background Video & CTAs

The background video is customized for each homepage which plays on a loop in all desktop devices except Internet Explorer, which reverts to a static image. Mobile devices revert to static images to respect data usage. Each background contains a page title overlay and three primary CTAs (call to action) buttons. Updates to these elements are made through LSC Web Services.
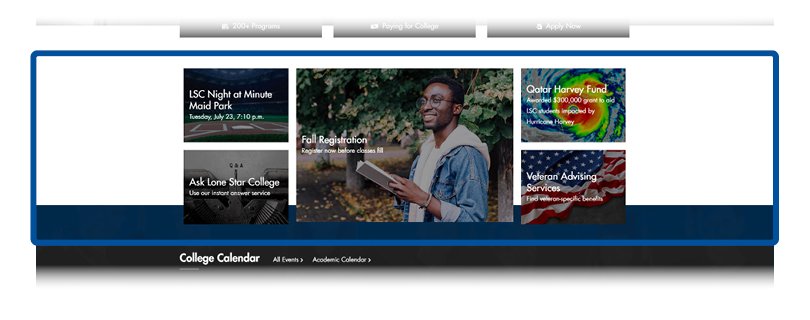
Features

The features section is designed to highlight a variety of content including events, programs, news, services, and registration. The number of features defaults to five elements, each which contain a photo/image (no text) at 850px wide by 600px tall, a short headline and subheading. Four additional features may be added as a row below the original five features.
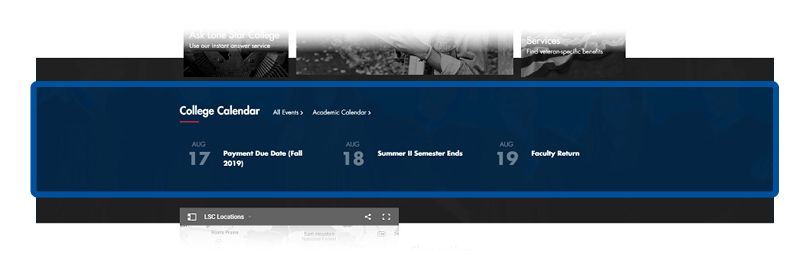
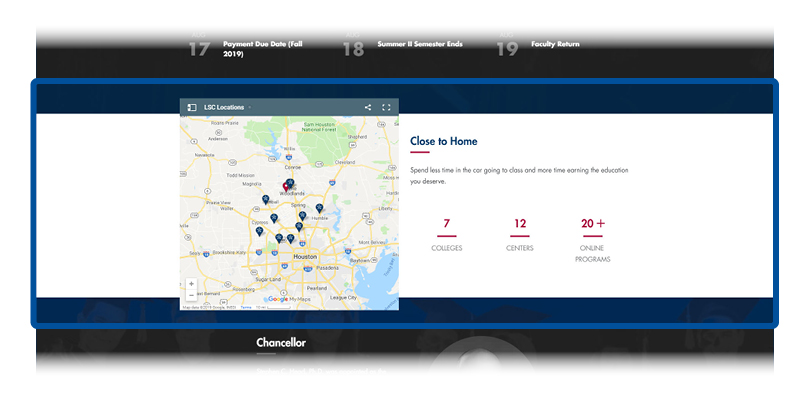
College Calendar

Each homepage contains a calendar preview with the next three upcoming dates. The main LSC homepage shows the academic calendar while the campus calendars show their specific event calendar dates.
Locations

A map of the location(s) is embedded on each homepage for quick navigation, with links to more detailed map pages or to online programs (for those that don't require a visit to a physical location).
Achievements (main homepage only)

The main LSC homepage contains a section featuring a selection of recent achievements.
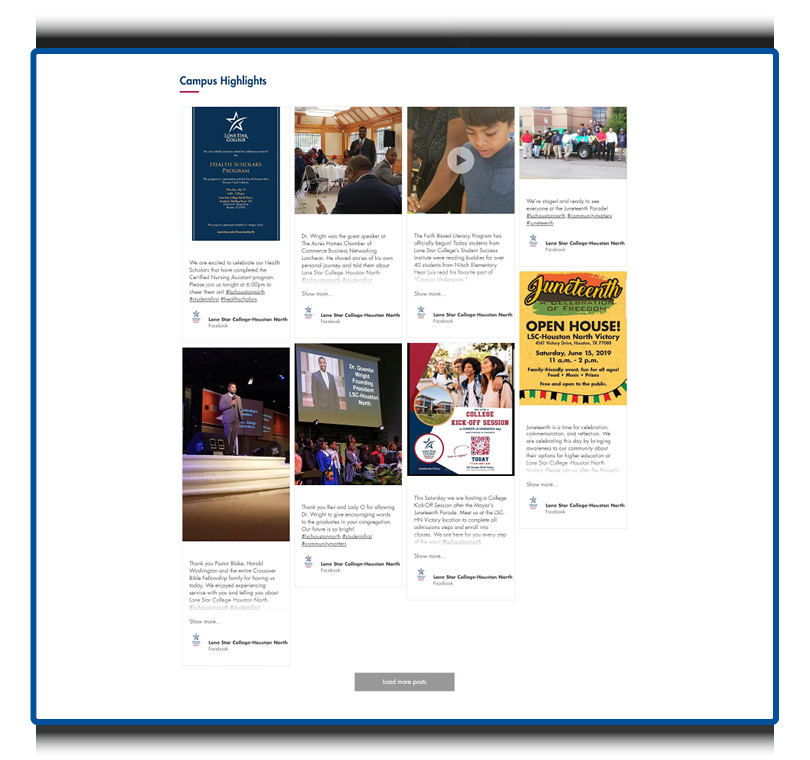
Social Media Feed (optional)

A social media feed showcases recent activity on the college's social media channel(s). To enable or disable this section, please contact Web Services.
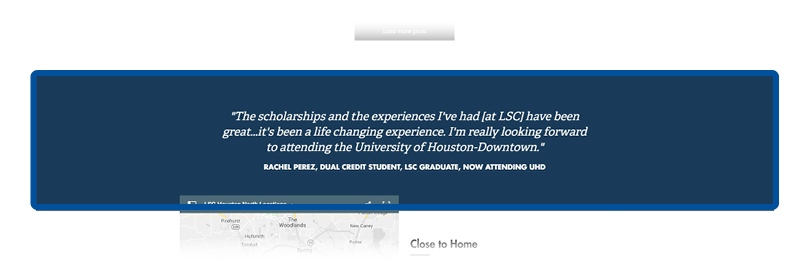
Pull Quote/Testimonial

Student experiences are showcased in designated sections and should be kept between 15 and 30 words in length. All quotes must be real and include the student or alumni's first name and last initial, at a minimum.
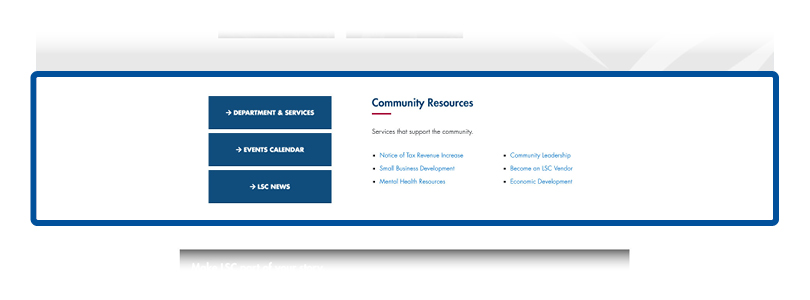
Resources

Each resource section contains standard buttons/links for Department & Services, Events Calendar, and LSC News. An additional area for links is customized by location.
2. High-level page
A highly-visual content page template is used for main navigation pages (About, Programs of Study, Paying for College, etc.) and where appropriate (ie. Financial Aid). These pages serve as overviews for users to quickly digest information and/or get them to a destination page fast.
Video, photography, infographics, icons, and other visual content are used in combination with little text, often summarized or succinct, formatted and organized in alternating light and dark sections.
At this time, these templates cannot be edited in the CMS by web authors. For updates, please contact Web Services.
3. Content Pages
The ‘Sidebar’ template is the main template for content on LoneStar.edu and should make up the vast majority of ‘destination’ pages. Tuition & Fees is an example of this template.
This template places the main content area on the left side of the page and related links and resources on the right side. This will remain consistent on desktop computers, laptops, larger tablets, or any device with a screen 600px or wider. On devices with screens that are 599px or less such as smart phones and certain smaller tablets, the right sidebar will shift to the bottom of the page.
The maximum width of the content area in this template is 810px. Any image that needs to be full width in this template should be 810px wide. On devices with smaller screens, images will resize to a maximum width of 100% (All images on LoneStar.edu will resize based on device screen size so that their maximum width of the image is never larger than its containing div).
It is important for site visitors to be able to find the same types of information in the same places on a landing page, regardless of the subject matter. Typical uses of the ‘Sidebar’ boxes are for: supporting documents, forms, maps, important dates, or contact information.
The 'One-Column' template contains one content well with no sidebar. Gainful Employment is an example of this template.
The maximum width of the content area in this template is 1170px. Any image that needs to be full width in this template should be 1170px wide. On devices with smaller screens, images will resize to a maximum width of 100% (All images on LoneStar.edu will resize based on device screen size so that their maximum width of the image is never larger than its containing div).
4. Campaign landing page
These pages are succinct and purpose-driven, commonly tied to a specific marketing campaign. They nudge visitors to take a specific action, such as completing a form or applying for admission. Lonestar.edu/get-started/ is an example of a landing page.
B. Headers & Footers
Header elements and main navigation are fixed throughout all pages on LoneStar.edu.

The global header is broken up into three major areas:
- Main navigation (blue bar) including About, Programs of Study, Paying for College, logo (home), Admissions, Student Services, and Community & Business.
- Secondary navigation, utility links, and CTAs (white bar, top) including Giving to LSC, Libraries, A-Z Index, Email, Locations, Calendar, Class Login, myLoneStar, Apply, Request Info, and Search.
- Locations (revealed via Locations click) including LSC-CyFair, LSC-Houston North, LSC-Kingwood, LSC-Montgomery, LSC-North Harris, LSC-Tomball, LSC-University Park, Maps & Locations, and LSC-Online.
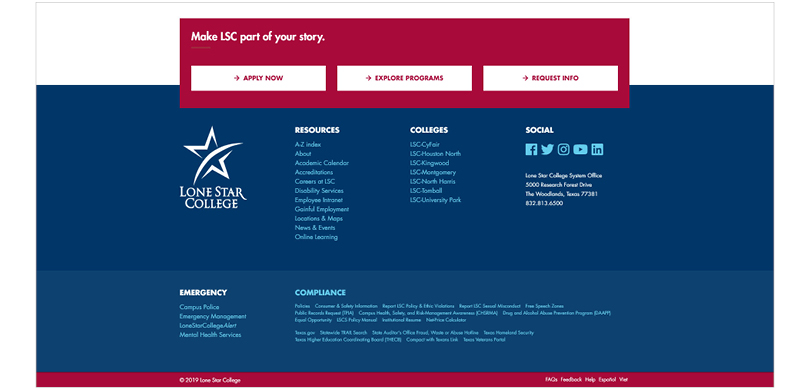
Footer elements are fixed across all pages on LoneStar.edu.

The global footer is broken up into four major areas:
- CTAs (red box). Encourages students to take the next step to make LSC part of their story. Includes links to Apply, Explore Programs, and Request Info.
- General information (main blue bar). Content in this area is organized by subject matter: Resources, Colleges, Social, and Address.
- Emergency and Compliance (dusty blue bar). Provides critical links for students and site users.
- Copyright and Misc (red bar, bottom). Copyright info, FAQs, Feedback, Help, and language options.
Edits to header and footer elements must be approved through the Web Services Team at the LSC-System Office.
C. Visual Style
1. Fonts
Guidelines for the page titles and headings:
- Branded fonts for page titles and headings on LoneStar.edu are generated using Adobe Typekit. In the event that branded fonts don’t load, text will revert to browser defaults. The usage of any font not listed below is unacceptable.
- Page titles <H1> on LoneStar.edu are set in Futura Heavy at 40px in dark grey with a 48px line height. There should only be one <H1> page title per webpage.
- Headings in the main content area <H2> are set in Futura Heavy in dark grey at 28px with a line height of 33px.
- Sub-headings <H3> in the main content area are set in Futura Heavy in dark grey (#4d4d4d), at 16px with a line height of 25px.
- Sub-sub-headings <H4> in the main content area are set in Futura Heavy in dark grey (#4d4d4d), at 14px with a line height of 21px.
- Headings in the sidebar area <H5> are set in Futura Book in grey (#666666), at 19px with a line height of 20px.
- Sub-headings in the sidebar area <H6> are set in Futura Book in light grey (#888888), at 15px with a line height of 16px.
- Links are underlined in blue (#4789a1).
The following are general guidelines for the treatment of text in the main content area:
- In almost all circumstances, text should be left-justified. For easy legibility, text and headers should not be centered.
- Avoid placing headings, titles, and text in content areas in ALL CAPS.
- Use bolded and italicized text sparingly. Large amounts of bolded and italicized text are hard to read and should not be used for entire paragraphs.
- Bolded text should only be used to make key words and phrases stand out in a body of text. Entire paragraphs should not be bolded.
- Italicized text should only be used for the emphasis of individual words, formal titles, and special terms.
- Underlined text can be confused with hyperlinks and should not be used.
- DO NOT alter font sizes for text. Site visitors will have various device screen sizes and browser settings that could cause large text to become hard to read and conflict with titles, headers, and sub-headers.
2. Colors
Our branded colors correspond to our branded colors in our Brand Styleguide.
3. Icons
Icons are referenced via Font Awesome for increased site speed and efficiency, and all icons used on the site should be limited to this set for consistency. Web authors may easily search for icons on the Font Awesome site if needed.
4. Images
Photography should be high quality, student focused, and meaningful to the purpose of the page content.
- Original photos of our diverse student body are preferred to stock photography.
- If using an original photo of a student, child, or any visitor to campus, be certain a Photo Release Form is completed and on file with the college. These forms can be obtained from the Public Information Council member at your location. Photo releases can also be found at http://www.LoneStar.edu/model-release and can be digitally signed.
- Use full color photos when possible; black and white photos are also allowed.
- Limit the amount of images and graphics on each page to maintain a strong mobile UX.
- The use of illustrative icons is encouraged to help the user find key pieces of information.
- Avoid duotone images or other effects, such as posterization.
- Avoid images that feature other logos or brand names. Be certain that you own the rights to reproduce an image before using it.
- The use of “clip art” is prohibited.
- The use of Lone Star College logos in place of relevant photography is discouraged.
- All images on LoneStar.edu are subject to review by the Web Services Team.
5. Videos & Multimedia
The preferred method of adding video content to LoneStar.edu is via YouTube. This ensures that videos will all be in the same format and will be easily accessible by the vast majority of viewers. The easiest method for using video content is to upload the video straight to YouTube and link to it on our site. The bandwidth on LoneStar.edu servers needs to be reserved for actual information about the college, its programs, and its classes. Placing the video content on YouTube will keep the necessary bandwidth requirements for video off our servers. No videos should be set to autoplay.
The LSC YouTube channel may be accessed at YouTube.com/user/lonestarcollege
Please contact the Web Services Team at the System Office or your campus administrator if you need to embed a YouTube video directly onto your LoneStar.edu page.
D. Content
1. Information Architecture
Readers need a sense of context of their place within a hierarchy of information. Viewing all of the information of a page is impossible for most viewers on most devices. Most pages don’t fit completely on a monitor and mobile devices offer even less information at a time.
To get around this, use the “inverse pyramid” writing style so the most important information comes first. This way, the user can determine with a fairly high probability if the information they are looking for is on a particular page. If the user then chooses to do so, they can gather supporting details as they move down the webpage.
General guidelines for organizing information on a page:
- Content should always be written with the objectives of the user in mind.
- Don’t say in 15 words what you can say in five. Users of our site want to find information quickly and efficiently. Extra words make information harder to find.
- Don’t create five pages with one paragraph each when you can add/combine those five pages into one page with five sections of content.
- Large blocks of full width copy are hard to read and don’t look good on a webpage. Break your content up into smaller blocks of one to four sentences. This will make the page easier to read and lower the bounce rate.
- Provide links to other pages when possible. In the event that a reader wants to find out more, provide them with links to other pages on LoneStar.edu that give them routes to further information.
- Use the inverse pyramid writing method. Let the reader know immediately if the information they are looking for is included on the current page.
- Pages with a single sentence/document/link (dead-end pages) are unacceptable.
- Authors should always be mindful of the age of their content. Dated content should be edited to reflect the most current information and expired content should be removed.
- Newly created pages should have an expiration date and should be reviewed at least once every six months.
- Responsive web design has made the concept of “above the fold” obsolete because the “fold” is going to be in a different place on different devices. Extensive research shows that users are comfortable scrolling through a page to find what they are looking for.
Site Navigation
In an effort to maintain continuity and control over site architecture, only internal pages should be listed in the left navigation. If there is a need to link to an external site, it should be done in the main content area of that page.
Optimized Web Content
LoneStar.edu is a responsive site that needs to load quickly on any device. Any page on our site should be expected to load in 3 seconds or less for our average user. The following are general guidelines to ensure that pages adhere to this standard:
- Limit the number of images and graphics on each page.
- Reduce image file sizes, dimensions, and/or resolution when possible. Use a web optimization service or Photoshop’s “Save for Web & Devices“ when applicable.
- Most digital cameras take pictures with a resolution of 300dpi or higher. While printed images need to be at a higher resolution, most monitors can only display 72dpi.
- Images larger than 200KB should be used sparingly.
- Images larger than 500KB in size are unacceptable.
- Reuse existing images in the CMS when possible. It is likely than the image has already downloaded to the user’s Web cache.
- Use JPGs for pictures of students, campuses, events, etc.
- Use PNGs for images that require transparency .
- Use GIFs for simple illustrations with geometric shapes.
- Do not use animated GIFs.
- Avoid unnecessary code such as <span></span> without any content inside of it.
- Use valid HTML and CSS.
- Use a separate CSS document instead of inline styles.
- Avoid excessive use of JavaScript and Flash. These types of files can add to the user experience but require much more bandwidth per page.
Keep it simple. Reducing the amount of irrelevant/extraneous content helps users find the content they need.
3. Best Practices
URLs
When establishing a name for your page, content authors have two options. Pages within the WCMS can be assigned a “friendly URL” for use in printed publications and online marketing. This URL describes the page title and is usually hyphenated. Pages that do not have a “friendly URL” will have a “page identification number URL“ assigned to it by the WCMS. “Friendly URLs” should always be used in promotions or when referencing webpages in press releases.
- Friendly URL example: http://LoneStar.edu/Veterans-Affairs.htm
- Page ID number example: http://LoneStar.edu/16276.htm
Linking
Pages within LoneStar.edu should be linked within the same window (either target = "_self" or left undefined) to show continunity. The only exception to this rule is linking toa page that requires a specific browser size (an example being the campus virtual tour links on Campus Tours). Pages that exist outside of the LoneStar.edu umbrella should always belinked in a new window (target = "_blank") to show that they are from a separate source. All external sites are subject to review.
Unacceptable external links include:
- Cloaking, doorway pages, mirror sites, redirects, or anything spam related
- Illegal, violent, or hate sites
- Adult, drug, tobacco, or gambling sites
- Sites under construction
- Sites featuring mostly affiliate links without unique content
- Sites delivering spyware or malware
Acceptable external links include:
- Web sites with rich and unique quality content
- Sites related to student success
- Transfer/Admissions information for other colleges and universities
- Government resources including scholarships, grants, and records
Cross Linking
Adding links to the content on a page allows for users to find more information on the topics being discussed.
Example: Did you know that you do not have to be a high school graduate to benefit from great Lone Star College classes, programs, and services? We offer a variety of opportunities to help high school students meet their academic goals – from earning college credit while still in high school to working with first-class tutors in our learning centers to getting assistance with college and financial aid applications.
It should also be noted that while LoneStar.edu uses an upper case “L” and “S” when shown in print, all webpages should be given lower case web addresses.
Homepages
Our Web address is officially written as “LoneStar.edu,” with capital letters “L” and “S.” This helps our readers quickly read the Web address.
The official Web address for Lone Star College is http://www.LoneStar.edu. Additionally, there are nine campuses and college entities listed in the global header on every page:
- LSC-CyFair: LoneStar.edu/CyFair
- LSC-Houston North: LoneStar.edu/HoustonNorth
- LSC-Kingwood: LoneStar.edu/Kingwood
- LSC-Montgomery: LoneStar.edu/Montgomery
- LSC-North Harris: LoneStar.edu/NorthHarris
- LSC-Tomball: LoneStar.edu/Tomball
- LSC-University Park: LoneStar.edu/UniversityPark
- LSC-Corporate College: LoneStar.edu/CorporateCollege
- LSC-Online: LoneStar.edu/LSC-Online
- LSC-University Center: LoneStar.edu/UniversityCenter
2. Search Engine Optimization (SEO)
Search Engine Optimization is the process of improving the visibility of a website or webpage in search engine results. This can be done by a combination of methods:
- Use unique, accurate page titles. An accurate page title tag tells both users and search engines what the topic of a particular page is. If your webpage appears in a search results page, the contents of the title tag will usually appear in the first line of the results. In addition, words in the page title will be bolded if they appear in the user’s search query.
- Use unique description meta tags of 1-2 sentences in length that clearly describe the type of content on the page.
- Avoid using the same description meta tag across several pages or entire sites.
- Avoid filling the description with only keywords.
- Choose a relevant URL for your page that will be easy for users and search engines to understand. Use keywords to make a friendly URL when possible.
- Cross link between pages on LoneStar.edu: Including links to other LoneStar.edu pages when relevant is also recommended for keeping the bounce rate on our site low.
- Use relevant keyword meta tags.
- Use header tags to denote key subjects and divisions in page content (example: h2, h3, h4)
- Methods such as spamdexing, or deliberately manipulating the results of search engine indexes, are not an approved practice of Lone Star College.
- Contact the Web Services Team for professional assistance.
3. Documents
When adding a document or file to the Web, provide a parenthetical description next to the link using an abbreviated document type or the PDF file icon.
Word documents should not be posted online because not everyone has access to Microsoft Word and they can be edited by the user and redistributed. This, in turn, can create official looking documents with inaccurate information. The preferred document type is a PDF. All PDFs should be opened in a new window (target: _blank).
If applicable, assets should be named with “campus_prefix_filename” where content relates specifically to a campus. All assets should be lower case with underscores for word separation. File names should not exceed 35 characters.
Prefixes for campuses are:
- System Office: “so”
- LSC-CyFair: “cf”
- LSC-Houston North: “hn”
- LSC-Kingwood: “kw”
- LSC-Montgomery: “mg”
- LSC-North Harris: “nh”
- LSC-Tomball: “tb”
- LSC-Online “lsco”
- LSC-University Park: “up”
- LSC-University Center: “uc”
- Libraries: “lib”
- Files pertaining to satellite centers should use the prefix for their main campus.
Documents posted online should be reviewed at least once every six months to ensure the accuracy and timeliness of the information.
4. Accessibility
Web Accessibility is the practice of making websites usable by people of disability. When sites are correctly designed, developed and edited, all users can have equal access to information and functionality. It is the goal of Lone Star College to comply with the Texas Administrative Code 206.70 Accessibility Standard.
Accessibility in Images
Where an image is used to provide information, a text equivalent must be provided by using the alt attribute. Alt text is the alternative text used by text browsers and screen readers that can’t view images.
<img src=”cyFairCampus.jpg” alt=”Photo of students” />
Any image that has text in it should have that text as the alternative text. You can place other words in the alternative text, but at a minimum it should say the same thing as the image. Remember that screen readers will read aloud the alt attribute as a description for site visitors who may not be able to see the image. As such, it is better to begin alt attributes with “Photo of” or “Graphic of” so the image description makes more sense.
Empty Alt Tags
Occasionally, images will be used that don’t have any useful descriptive text, such as bullets or simple icons. In this case, use a blank alt attribute rather than leaving it out.
<img src=”bullet.gif” alt=” ” />
IV. Integrations
The Web Services team manages several tools that function within LoneStar.edu. If you have questions or need training as an author on any of the following, please submit a web request so we can assist:
- Event Calendar
- Campus Maps
- Site Search
V. Legal/Compliance
LSC is bound by the Digital Millennium Copyright Act. The Digital Millennium Copyright Act has specific requirements which must be met in the notification before the claim of infringement can be considered. These “Elements of Notification” are listed below.
The Elements of Notification
Quoted from Public Law 105-304 (U.S. Code, Title 17, Chapter 5, Section 512)
(A) To be effective under this subsection, a notification of claimed infringement must be a written communication provided to the designated agent of a service provider that includes substantially the following:
(i) A physical or electronic signature of a person authorized to act on behalf of the [copyright] owner...
(ii) Identification of the copyrighted work claimed to have been infringed ...
(iii) Identification of the material that is claimed to be infringing ... and information reasonably sufficient to permit the service provider to locate the material.
(iv) Information reasonably sufficient to permit the service provider to contact the complaining party, such as an address, telephone number, and, if available, an electronic mail address...
(v) A statement that the complaining party has a good faith belief that the use of the material in the manner complained of is not authorized by the copyright owner, its agent, or the law.
(vi) A statement that the information in the notification is accurate, and, under penalty of perjury, that the complaining party is authorized to act on behalf of the owner of an exclusive right that is allegedly infringed.
To report copyright infringements on the website of Lone Star College or the web sites of any component institutions (LSC-CyFair, LSC-Houston North, LSC-Kingwood, LSC-Montgomery, LSC-North Harris, LSC-Tomball, or LSC-University Park), please notify:
Nancy Molina
General Counsel / COO
5000 Research Forest Drive
The Woodlands, Texas 77381
e-mail: LSC-OfficeOfTheGeneralCounsel@lonestar.edu
Lone Star College (LSC) is committed to ensuring the privacy of personal information, however, we may share information gathered from our web servers. Because LSC is a public institution, some information collected from the LSC web site, including summary server log information, emails, and information collected from web-based forms, may be subject to public information requests under the Texas Public Information Act (TPIA). This means that while we do not share information, in some cases we may be compelled by Open Records law to release information.
Student directory information is routinely requested by vendors through the Texas Public Information Act. Students have the option of excluding their personal information from the directory during registration.
LSC complies with the Family Educational Rights and Privacy Act (FERPA), which prohibits the release of education records without student permission.
The LSC Web consists of several web servers. Some servers hosted by LSC may adopt different privacy statements as their specific needs require. If another LSC web server has a privacy statement that is different from this statement, that policy will be posted on their site.
The LSC website contains links to external websites. The College is not responsible for the privacy practices or content of external web links.
Information We Gather
The following information is collected and stored automatically from all users accessing the LSC website to browse or download information:
• Internet address of computer being used
• Web pages requested
• Referring web page
• Date and time
• Type of web browser being used
This information is used to create summary statistics which are used for purposes such as assessing what information is of most interest to users, determining technical design specifications, and identifying system performance or problem areas.
This information is not reported or used in any manner that would reveal personally identifiable information, and will not be released to outside (third) parties unless legally required.
It is the policy of Lone Star College (LSC) that all official college information published on LSC’s websites shall be accessible to all users in compliance with section 206.70 of the Texas Administrative Code.
Web Accessibility Coordinator
LSC has designated a staff member to serve as the accessibility coordinator. The coordinator will monitor the college’s compliance with this policy and train Web publishers and developers how to make all Web pages accessible. The University’s Accessibility Coordinator may grant written requests for exceptions to this policy under appropriate circumstances.
For more information regarding Lone Star College disability services, please visit the disability services page.
About LoneStar.edu
Lone Star College (“LSC”) encourages the use of this site and other LSC sites as a way to share information and knowledge in support of the LSC mission of providing educational opportunities and programs to enrich lives.
Terms and Conditions of Use
1. Acceptance of terms of use and amendments
Each time you use or cause access to the Lone Star College website, you agree to be bound by these terms of use, as amended from time to time with or without notice to you. In addition, if you are using a particular service on this website or accessed via this website, you will be subject to any rules or guidelines applicable to those services. Please read the site’s privacy policy, which is incorporated within these terms of use.
2. Your responsibilities and registration obligations
In order to use this website or certain parts of it, you may be required to register for a user account on this website; in this case, you agree to provide truthful information when requested. By registering for a user account, you explicitly agree to this site’s terms of use.
3. Privacy policy
Registration data and other personally identifiable information that the site may collect is subject to the terms of the web privacy policy. LSC is committed to ensuring the privacy and accuracy of your confidential information. Read our Web Privacy Policy.
4. Registration and password
You are responsible for maintaining the confidentiality of your password, and you will be responsible for all usage of your user account and/or user name, whether authorized or not authorized by you. You agree to immediately notify LSC of any unauthorized use of your user account, user name or password.
5. Copyright and Trademark
Lone Star College and all related trademarks are the property of LSC. Any trademark which identifies or is associated with LSC may not be used without prior expressed written permission from the Office of General Counsel.
LSC supports enforcement of copyright law for the protection of its employees as both creators and users of copyright protected works. LSC requires that all faculty, staff and students comply with federal law regarding the use of copyright protected materials.
6. Indemnification
You agree to indemnify and hold harmless LSC and LSC’s representatives, subsidiaries, affiliates, related parties, officers, directors, employees, agents, independent contractors, advertisers, partners, and co-branders, from any claim or demand, including reasonable legal fees, that may be filed by any third party, arising out of your conduct or connection with this website or service, your provision of content, your violation of these terms of use or any other violation by you of the rights of another person or party.
7. Disclaimer of Warranties
You understand and agree that your use of this website and of any services or content provided (the “service”) is at your own risk. Services and content are provided to you “as is”, and LSC expressly disclaims all warranties of any kind, either implied or expressed, including but not limited to warranties of merchantability, fitness for a particular purpose, and non-infringement.
LSC makes no warranty, either implied or expressed, that any part of the service will be uninterrupted, error-free, virus-free, timely, secure, accurate, reliable, or of any quality, nor is it warranted either implicitly or expressly that any content is safe in any manner for download. You understand and agree that neither LSC nor any participant in the service provides professional advice of any kind and that any advice or any other information obtained via this website may be used solely at your own risk, and that LSC will not be held liable in any way.
Some jurisdictions may not allow disclaimers of implied warranties, and certain statements in the above disclaimer may not apply to you as regards implied warranties; the other terms and conditions remain enforceable notwithstanding.
8. Limitation of Liability
You expressly understand and agree that LSC will not be liable for any direct, indirect, special, incidental, consequential or exemplary damages; this includes, but is not limited to, damages for loss of profits, goodwill, use, data or other intangible losses (even if LSC has been advised of the possibility of such damages), resulting from the following:
(i) the use of services or the inability to use services,
(ii) the cost of obtaining substitute goods and/or services resulting from any transaction entered into on through services,
(iii) unauthorized access to or alteration of your data transmissions,
(iv) statements by any third party or conduct of any third party using services, or
(v) any other matter relating to services.
In some jurisdictions, it is not permitted to limit liability and, therefore, such limitations may not apply to you.
9. Applicable law
You agree that these terms of use and any dispute arising out of your use of this website or products or services provided will be governed by and construed in accordance with local laws applicable at LSC’s geographical location. By registering for a user account on this website, or by using this website and the services it provides, you accept that jurisdiction is granted to the courts having jurisdiction over LSC’s geographical location, and that any disputes will be heard by said courts.
10. Miscellaneous Information
(i) In the event that any provision of these terms of use is deemed to conflict with legislation by a court with jurisdiction over the parties, the said provision will be interpreted to reflect the original intentions of the parties in accordance with applicable law, and the remainder of these terms of use will remain valid and applicable;
(ii) The failure of either party to assert any right under these terms of use will not be considered to be a waiver of that party’s right, and the said right will remain in full force and effect;
(iii) You agree that any claim or cause in respect of this website or its services must be filed within one (1) year after such claim or cause arose, or the said claim or cause will be forever barred, without regard to any contrary legislation;
VI. Help
For questions or help with a web-related project, please submit a Web Services Request or contact a System Office Web Team member.
